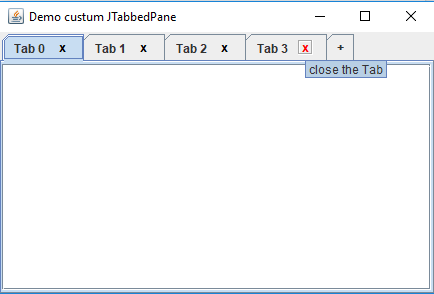
-In the previous article, I introduced jtabbedpane in java swing a few basic points. In this article, we learn more about customization jtabbedpane in java swing for more professional, like the image below, there are tab closed, add tabs, ...
-The most important part is that we have a button to add a new tab, how each tab has its closed tab button. We will create two files, one for customizing tabs (with JLabel for tab headings and closing tabs) and one for creating jtabbedpane in java swing based on the tab which is customized on the other file.
-File name: DemoCustomJTabbedPane.java
-Continue DemoCustomJTabbedPane.java
-Continue DemoCustomJTabbedPane.java
-Notice in line 51 we add the first tab as usual, then at line 53 we make setTabComponentAt to replace the default tab with the tab we customize (the code below) which has tab closed button .
-Line 58 will listen to the JTabbedPane tab transfer event.
-The addNewTab method adds a new tab. Notice how line 91, after adding a new tab, we need to interrupt the listening of jtabbedpane in java swing, otherwise the condition of tabbedPane.getSelectedIndex () == index is always true and it will make many more tabs. After interrupting listening, we take the selected tab which is the newly created tab and then reassemble the listener.
-The removeTab method closes the tab at the index position. Notice the first if-else statement is to check if closing the last tab will focus on the previous tab, otherwise focus on the tab after it. The second if statement is checking if close all tabs (only the button to add tab), it will be automatically create a new tab.
-Here is the custom code Tab
-File name: DemoCustomTab.java
-Continue DemoCustomTab.java
-Continue DemoCustomTab.java
-At this class, we have a DemoCustomJTabbedPane object, which is the passed object that we created in the previous code. You noticed that we have called new DemoCustomTab (this). The purpose of passing it to is to get the jtabbedpane in java swing on hand, we will work with it and also to close the tab. Detail:
-You see this class inherit JPanel so it is a JPanel as we want. We put JLabel and JButton on it at lines 30 and 31.
-The addLabel method adds JLabel to JPanel. However, we need to get the title of the tab to show up on JLabel by overwriting the getText function of JLabel and doing a search to the current tab of jtabbedpane in java swing for the title.
-Adding a JButton is very easy with the creation of a JButton with the text "x". However, if you do this, the JButton will be very big and ugly, so I've customized this JButton with the CustomButton class.
-This class implements MouseListener to perform event capture with the mouse. When hovering over the close button, the mouseEntered method will execute and the color will turn red, the border will appear and a tool tip text will appear "close the tab". When the mouse is out, it returns to its normal state via the mouseExited method.
- Make transparent button: setContentAreaFilled (false);
- Set the border: setBorder (new EtchedBorder ()); setBorderPainted (false);
When clicked on the close button, the mouseClicked method is called and executes the DemoCustomJTabbedPane's removeTab method to close the tab.
-The most important part is that we have a button to add a new tab, how each tab has its closed tab button. We will create two files, one for customizing tabs (with JLabel for tab headings and closing tabs) and one for creating jtabbedpane in java swing based on the tab which is customized on the other file.
Getting new tabbed events for jtabbedpane in java swing
-Creating a button to add a new tab, we actually created a tab labeled "plus" ("+") and executed to catch the change event for the jtabbedpane in java swing. Each time you click on the tab, if you click on this tab, then make a new tab. Here is the jtabbedpane in java swing custom code file.-File name: DemoCustomJTabbedPane.java
-Continue DemoCustomJTabbedPane.java
-Notice in line 51 we add the first tab as usual, then at line 53 we make setTabComponentAt to replace the default tab with the tab we customize (the code below) which has tab closed button .
-Line 58 will listen to the JTabbedPane tab transfer event.
-The addNewTab method adds a new tab. Notice how line 91, after adding a new tab, we need to interrupt the listening of jtabbedpane in java swing, otherwise the condition of tabbedPane.getSelectedIndex () == index is always true and it will make many more tabs. After interrupting listening, we take the selected tab which is the newly created tab and then reassemble the listener.
-The removeTab method closes the tab at the index position. Notice the first if-else statement is to check if closing the last tab will focus on the previous tab, otherwise focus on the tab after it. The second if statement is checking if close all tabs (only the button to add tab), it will be automatically create a new tab.
Add closure button for jtabbedpane in java swing
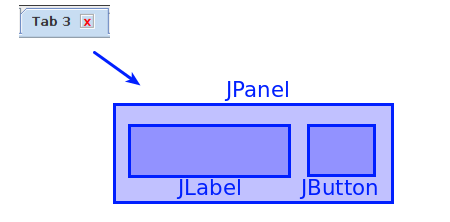
-About the tab closing button, we need to implement custom component of the tab is 1 JPanel, this JPanel contains a JLabel display title (title) tab and a JButton to capture the tab closing events like this.-Here is the custom code Tab
-File name: DemoCustomTab.java
-Continue DemoCustomTab.java
-Continue DemoCustomTab.java
-At this class, we have a DemoCustomJTabbedPane object, which is the passed object that we created in the previous code. You noticed that we have called new DemoCustomTab (this). The purpose of passing it to is to get the jtabbedpane in java swing on hand, we will work with it and also to close the tab. Detail:
-You see this class inherit JPanel so it is a JPanel as we want. We put JLabel and JButton on it at lines 30 and 31.
-The addLabel method adds JLabel to JPanel. However, we need to get the title of the tab to show up on JLabel by overwriting the getText function of JLabel and doing a search to the current tab of jtabbedpane in java swing for the title.
-Adding a JButton is very easy with the creation of a JButton with the text "x". However, if you do this, the JButton will be very big and ugly, so I've customized this JButton with the CustomButton class.
-This class implements MouseListener to perform event capture with the mouse. When hovering over the close button, the mouseEntered method will execute and the color will turn red, the border will appear and a tool tip text will appear "close the tab". When the mouse is out, it returns to its normal state via the mouseExited method.
To get the above, it is necessary to set some values for it:
- Set the size appropriately: setPreferredSize (new Dimension (size, size));- Make transparent button: setContentAreaFilled (false);
- Set the border: setBorder (new EtchedBorder ()); setBorderPainted (false);
When clicked on the close button, the mouseClicked method is called and executes the DemoCustomJTabbedPane's removeTab method to close the tab.









Comments
Post a Comment